之前读了 Redux Essentials 文档,感觉就是个大杂烩,遇事不决加个包,引用了一大堆 Redux 生态工具,虽说这么做没毛病,而且 RTK 都会帮我做好,但是这样使我们离 Redux 的核心越来越远,就像一个无情的调库调参侠,没有任何意义,如果都是调参的话,就远离了我学 Redux 的初衷:学习其中的编程思想。
所以接下来就是 Redux 对于纯 Redux 的文档 —— Redux Fundamentals 的学习笔记
基本概念
store对象
store 是 Redux 存储对象,包含了一系列 Redux 数据和函数
特点:
- 不可以直接更改其中数据
- 修改数据的唯一方法是创建一个
action对象(用于表示发生的事件),然后dispatch它,告诉store发生了什么 - 当
dispatch一个action对象时,store会执行reducer函数,根据action对象和和store中存储的旧状态计算出新的状态 store会被修改后会通知subscribers(订阅组件)状态发生改变,使其产生对应的 UI 重新渲染
可以通过createStore函数来创建 store 对象
store.getState()函数
用于获取 store 中存储的状态对象
参数
无参数
返回值
store 中存储的状态对象
store.subscribe()函数
用于订阅数据更新
参数
需要订阅的函数,当状态更新时,订阅了的函数会被执行
返回值
无返回值
store.dispatch()函数
用于 dispatch action
参数
返回值
无返回值
reducer函数
参数
state:store 中存储的前一个状态,使用时通常还会设置其默认值state = initialStateaction:action 对象,用于表示发生的事件
返回值
返回一个更新后新的状态,如果没有修改,可以直接返回原状态
注意在 reducer 中我们应当返回一个新的状态,或者直接返回原状态,不可以尝试去修改原状态对象
action对象
用于表示发生的事件,通常为以下格式:
type:发生事件类型,字符串,必须为可读性标志性较强的一串字符,通常为xxx/xxx格式来表示,前半部分表示某一状态,后半部分为这个状态发生的事件名
基本 API
createStore函数
eg:
1 | const store = Redux.createStore(counterReducer); |
参数
- reducer 函数
返回值
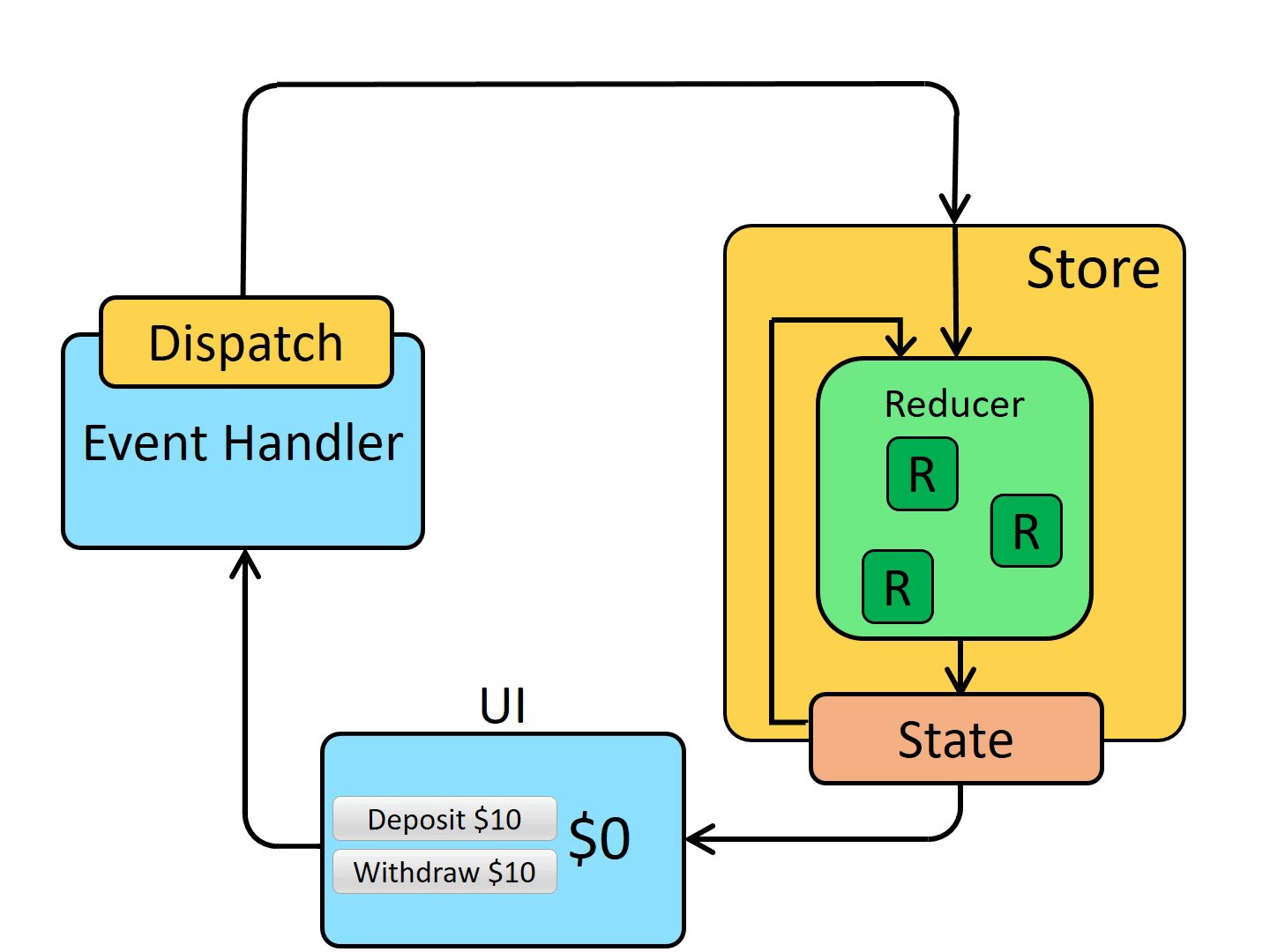
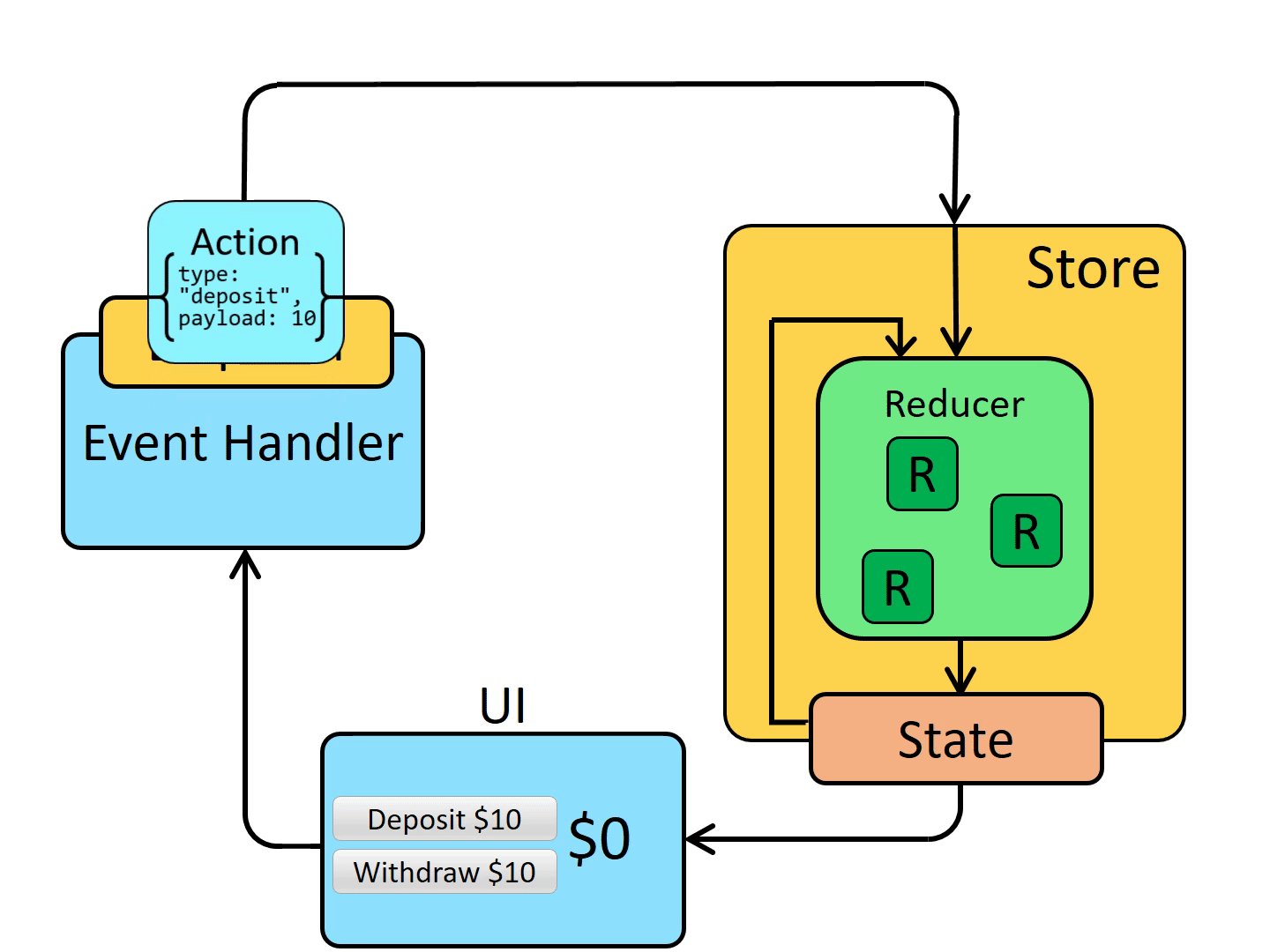
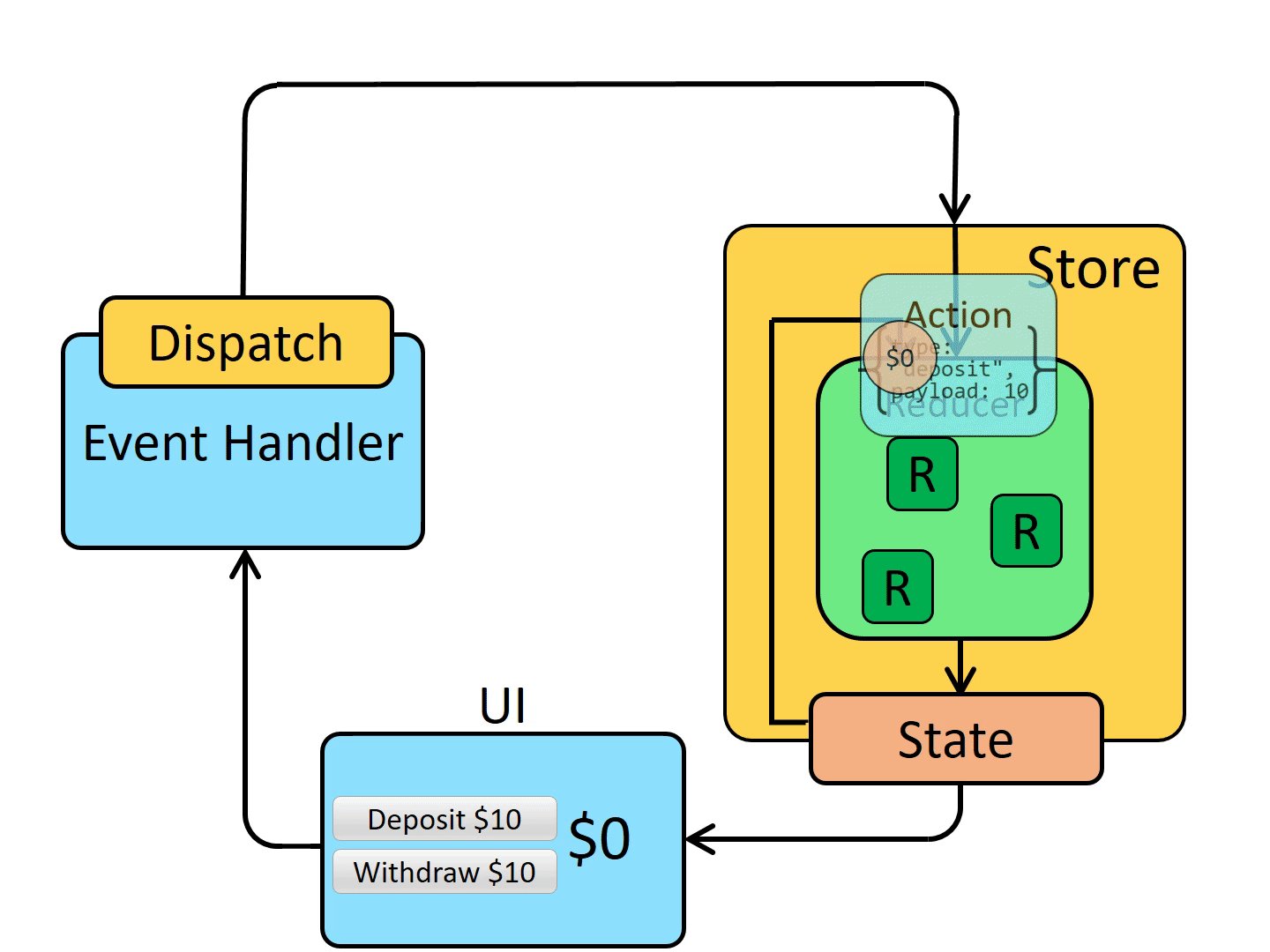
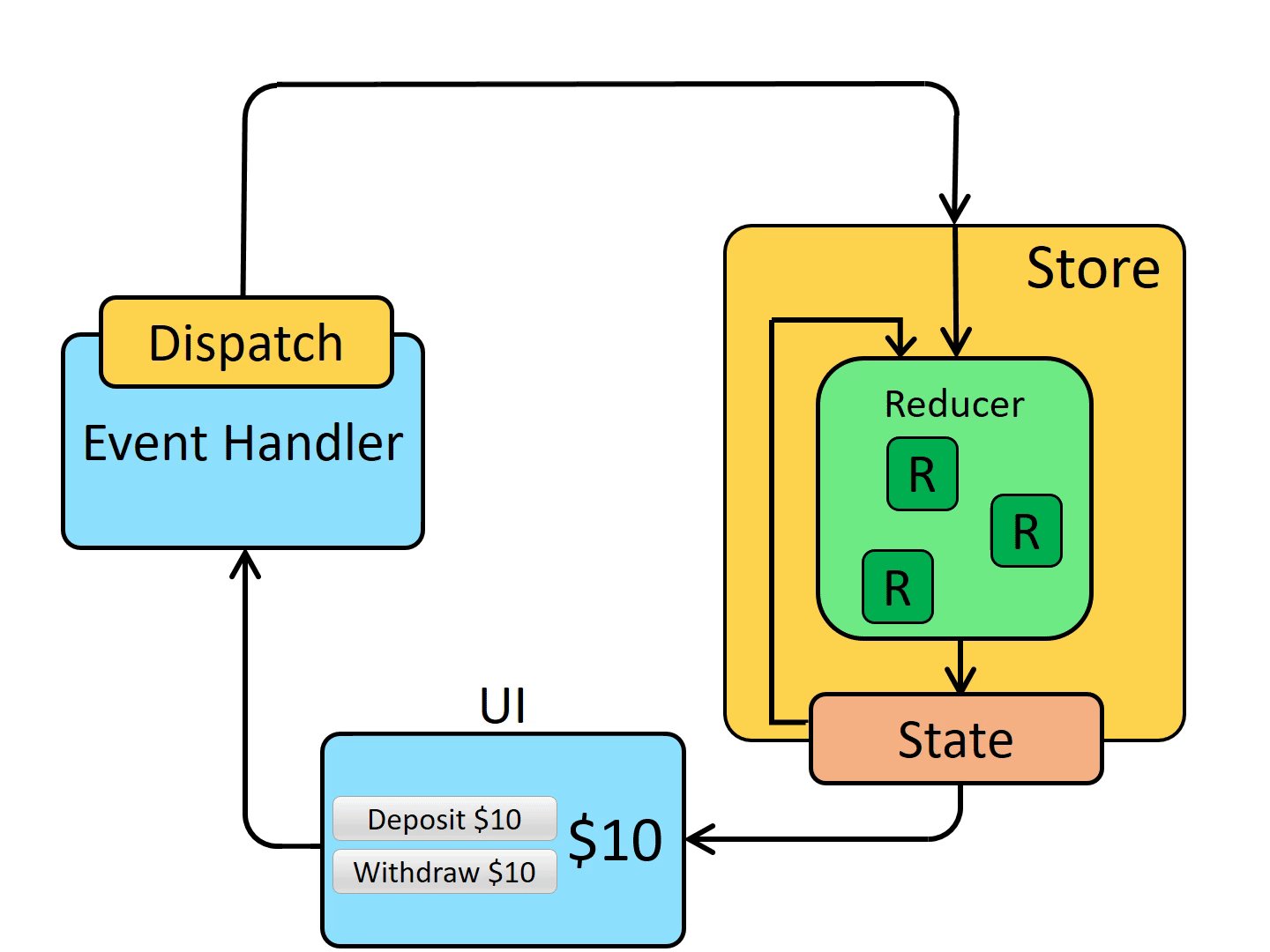
数据工作流
- dispatch action
- reducer 根据 action 和先前的 state 计算出新的 state
- UI 根据新的 state 重新渲染
引用一个官方文档的图